One of the most frequent asked question is how to redirect HTTP request for OWA in Exchange 2010 to SSL port. I have post in the past showing how to make simple modifications on OWA page, with easy approach. I will go over this one more time. If you set redirection time to “0” second with simple HTML code you do not even need to make the first splash page. I do like seeing the splash page hence I will first show you how to modify / Create the default IIS welcome page with simple steps listed here.
- After downloading this file you need to open it with Adobe Photo Shop to make simple changes, your company name etc..
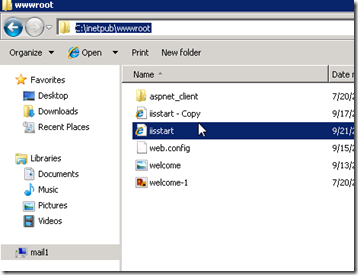
- Open your Exchange 2010 Server , go to C drive , on the C Drive drill down to “C:\inetpub\wwwroot” folder in this folder find HTML file called “iisstart” make a right click on duplicate this HTML file
- Now the image you see in here called welcome, we will be replacing this with one we will be creating with sample file I have provided, pay attention the welcome file extension is PNG but you can make this image in any format, I will show you how to change the HTML file to point to welcome.jpeg file instead of welcome.png file.
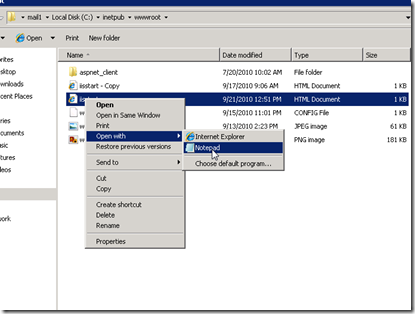
- Once you have your own file same size as welcome file ( you can always modify this) place in this directory and open “iisstart.html” file by making right click and selecting open with notepad as shown below…..
For automatic redirection we will add below code into this HTML page right after <head> tag.
| <META http-equiv="refresh" content="4;URL=https:/mail.Inbase25.com/owa"> |
Rest of the HTML code is same as fallows
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> #container { a img { |
- You will need to replace :mail.inbase25.com to your own publish DNS a record as mail.yourcompany.com

- Simply change the HTML code it says “content="4;” to anything you like if you make this “0” redirection occurs fast and first page wont be visible at all.
As it is seen all we actually did was replacing simple HTMP code into default IIS page and direct port 80 request to SLL port. I assume you have proper firewall rules configured on your firewall to make this work.
This is supper easy way of accomplishing re-direction after deploying OWA in Exchange 2010.
Respectfully,
Oz Casey, Dedeal
MCITP (EMA), MCITP (SA)
MCSE 2003, M+, S+, MCDST
Security+, Project +, Server +
http://smtp25.blogspot.com/ (Blog
http://telnet25.spaces.live.com/ (Blog)
http://telnet25.wordpress.com/ (Blog)




2 comments:
Very interesting article here i read all feel safe to see HTTPS at top.
yes, well done!
Post a Comment